やったこと
Swagger Editor を使ってみます
調査
Swagger Editor を github から clone する
$ git clone https://github.com/swagger-api/swagger-editor.gitローカルで Swagger Editor を起動する
$ open swagger-editor/index.htmlSwagger Editor を書いてみる
例は下記です。
# swaggerのバージョン定義
openapi: "3.0.2"
info:
title: "タスク情報API"
version: "1.0.0"
description: "desc...."
servers:
- url: http://localhost:3000
description: Local server
paths:
/tasks/show:
get:
description: タスク詳細を取得する
operationId: getTask
parameters:
- $ref: '#/components/parameters/taskIdParam'
responses:
'200':
$ref: '#/components/responses/Task'
components:
schemas:
Task:
type: object
properties:
task:
$ref: '#/components/schemas/TaskProperties'
TaskProperties:
type: object
properties:
id:
type: integer
example: 1
name:
type: string
example: 'タスク1'
parameters:
taskIdParam:
name: taskId
in: path
description: タスクのID
required: true
schema:
type: integer
responses:
Task:
description: タスクレスポンス
content:
application/json:
schema:
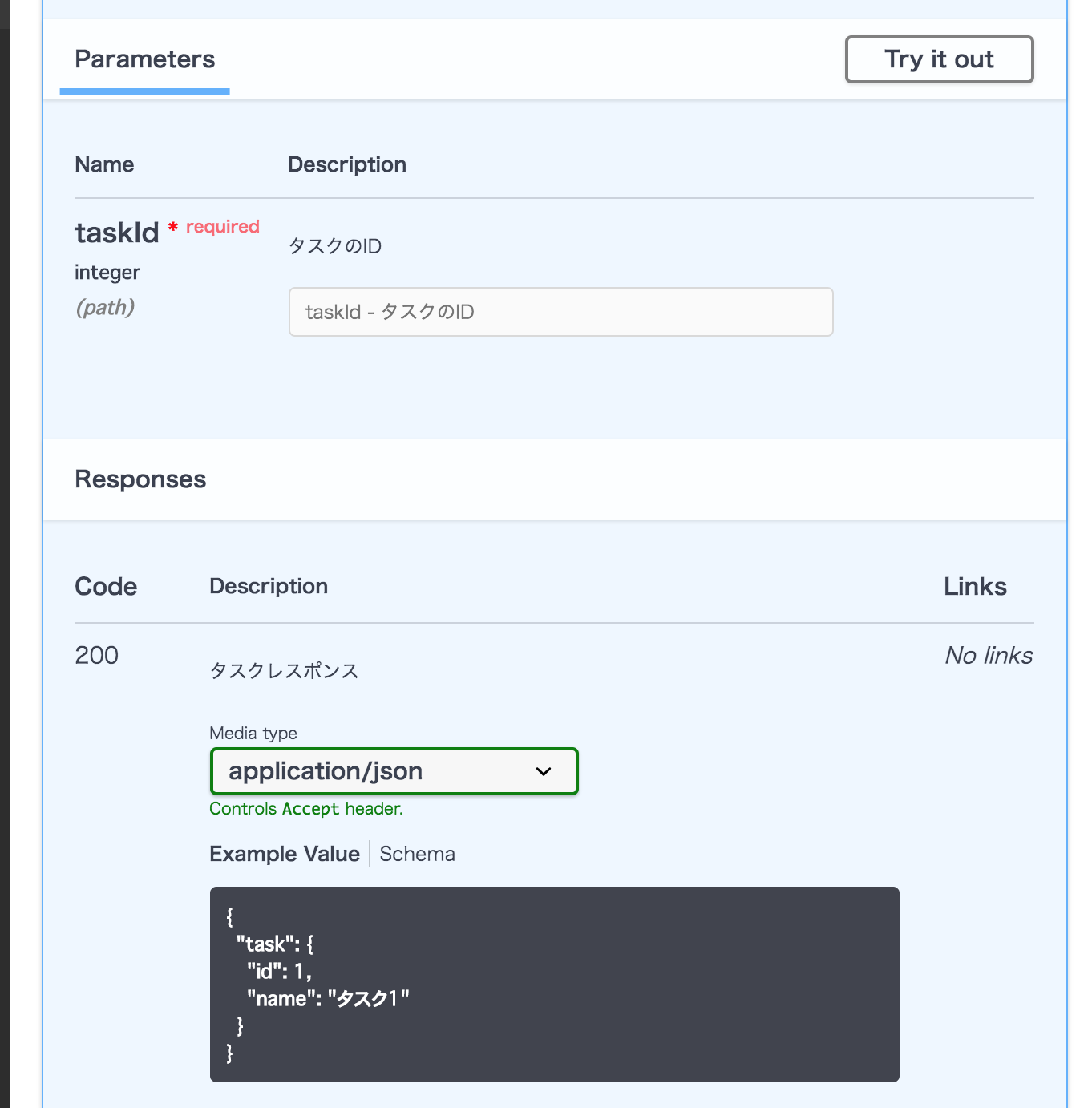
$ref: '#/components/schemas/Task'イメージ